本記事ではWordpressテーマ『JIN』でのリンクの作成方法を図解します。
本記事の内容
・ブログカードで内部リンクを作成
・テキストリンクの作成
・画像リンクの作成
・ボタンリンクの作成
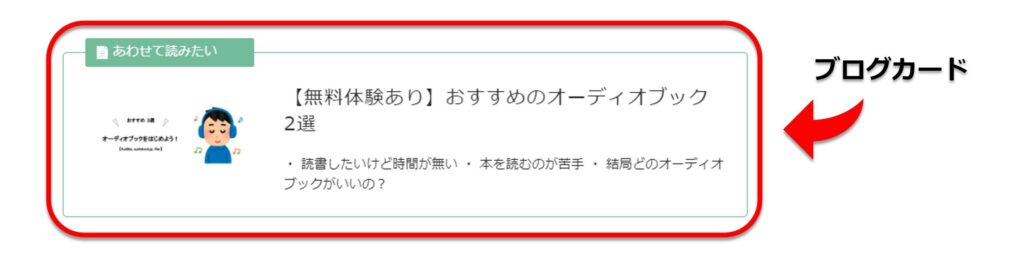
ブログカードを使って内部リンクを作成する
JINでは「ブログカード」を利用して簡単に画像付きの内部リンクが作成できます

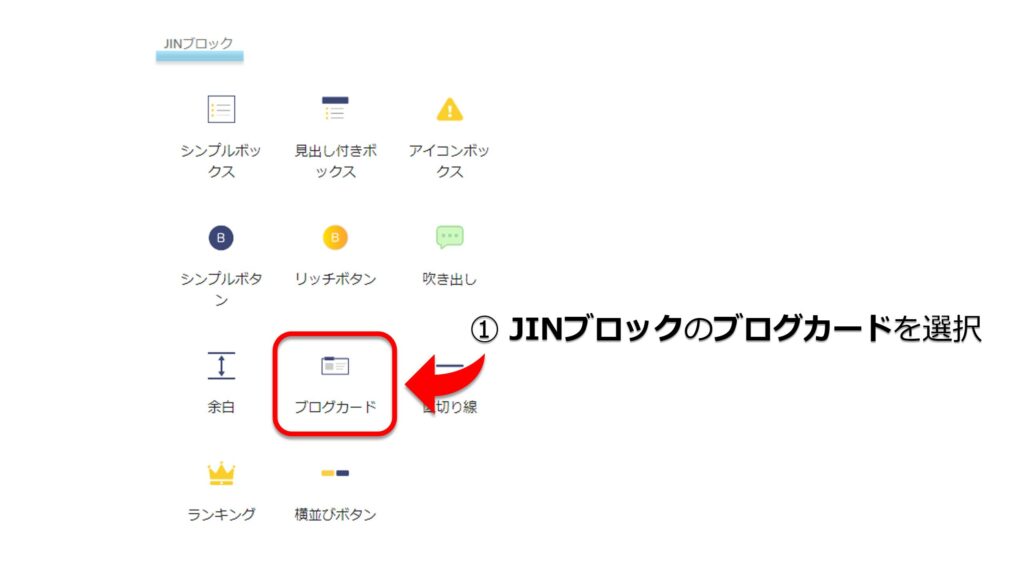
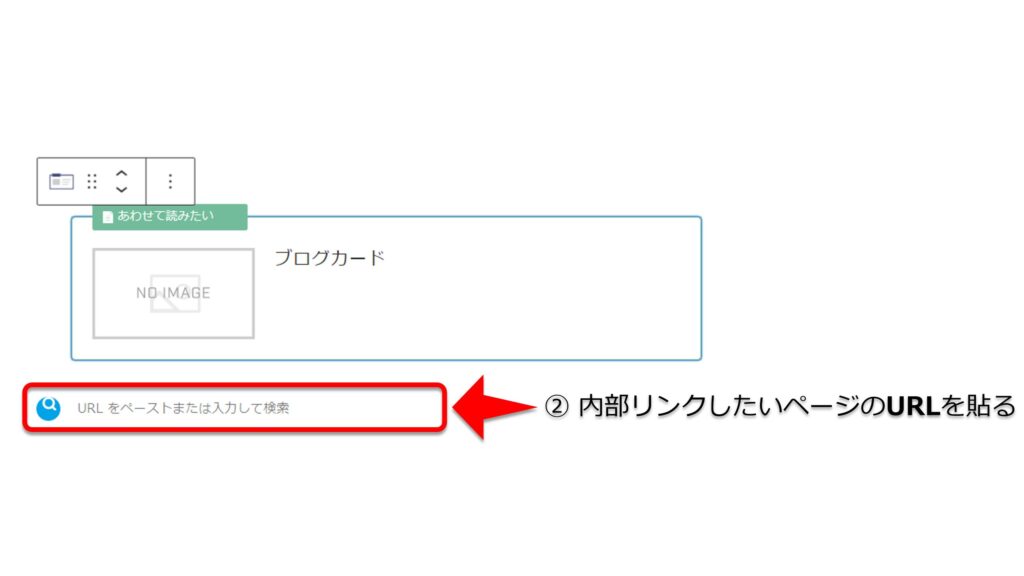
ブログカードの作成手順 (図解)


テキストリンクの作成
下に表示した「こちらをクリック」をクリックすることで当ブログのホームページに移動することができます。これがテキストリンクです。
当ブログのホームページが気になった方はこちらをクリック
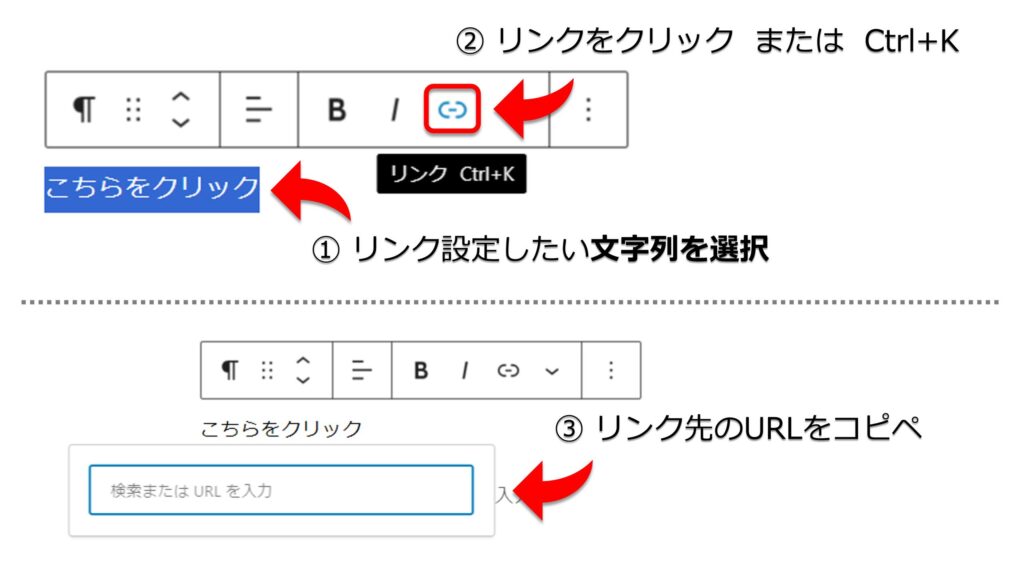
テキストリンクの作成手順 (図解)

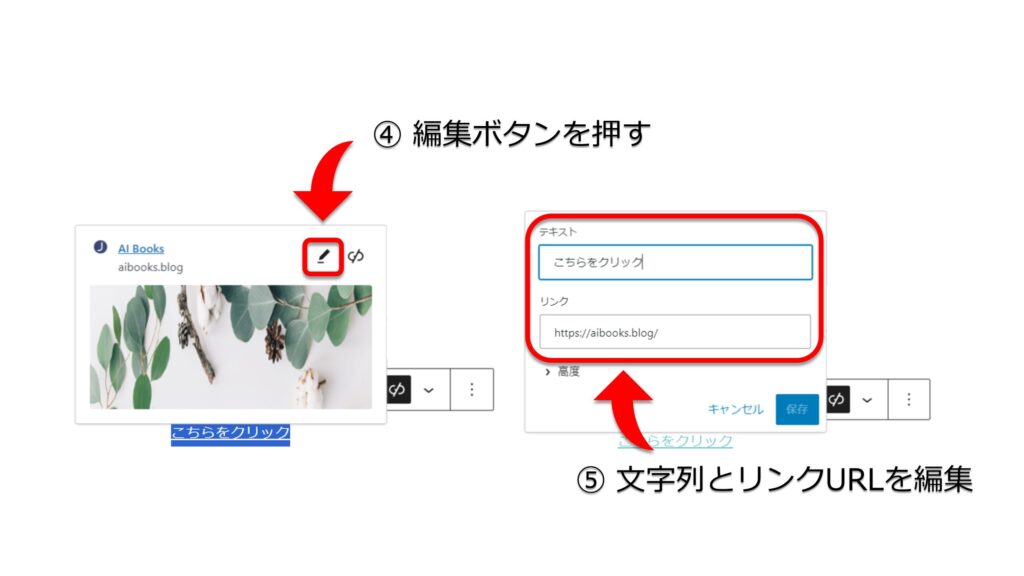
テキストリンクの編集手順 (図解)

画像リンクの作成
画像リンクでは、画像をクリックすることで指定したリンクに移動できるようになります。
下記の「JIN」画像をクリックすることでJINのホームページに移動できます。

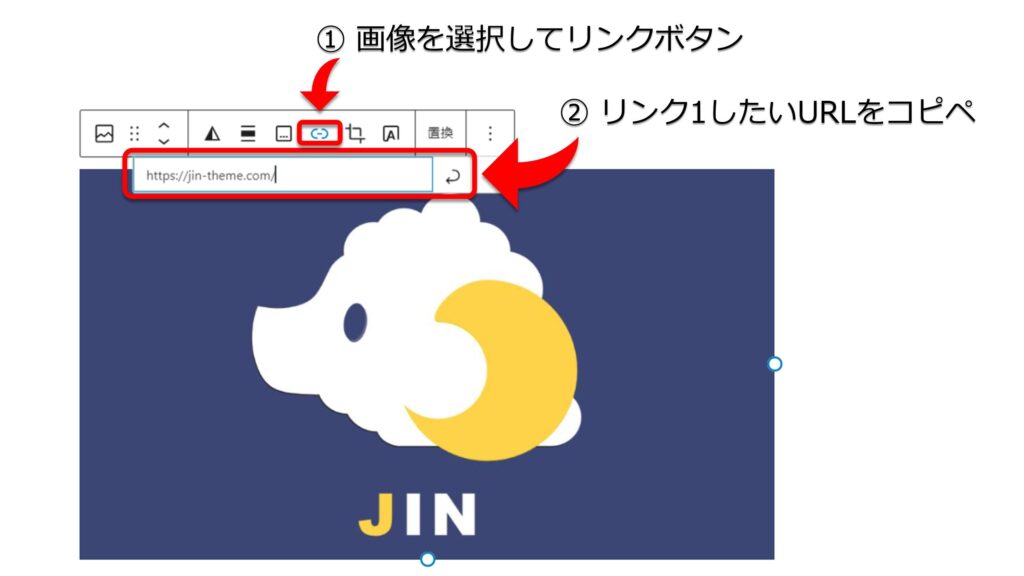
画像リンクの作成手順 (図解)

ボタンリンクの作成
ボタンリンクでは、ボタンを押すと指定したリンクに移動できます。
JINのシンプルボタンで作成すると下のようになります。
ボタンリンクの作成手順
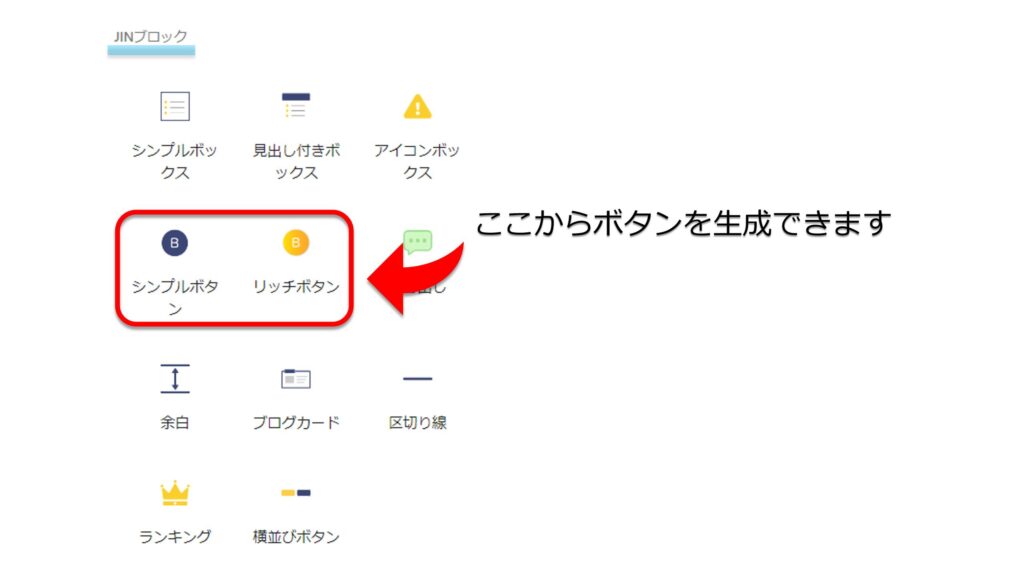
① ボタンを作成する
JINには、シンプルボタンとリッチボタンがあります。合計8種類!
* リッチボタンでは、光ったり動いたりするボタンが作成できます。

② ボタンを選択し、リンクとボタン内の文字を設定する
* テキストリンク、画像リンクと同様なのでスキップ
まとめ : JINなら内部リンク作成が簡単!
本記事では、
・ブログカードで内部リンクを作成
・テキストリンクの作成
・画像リンクの作成
・ボタンリンクの作成
を説明しました。

ブログ用おすすめの中古ノートパソコン【予算5万】予算5万円で購入できるブログ運用中古ノートパソコンを紹介します。1年間の不具合無償保証、バッテリーテスト、厳しいランク基準で安心に購入できるパソコンショップQualit。...